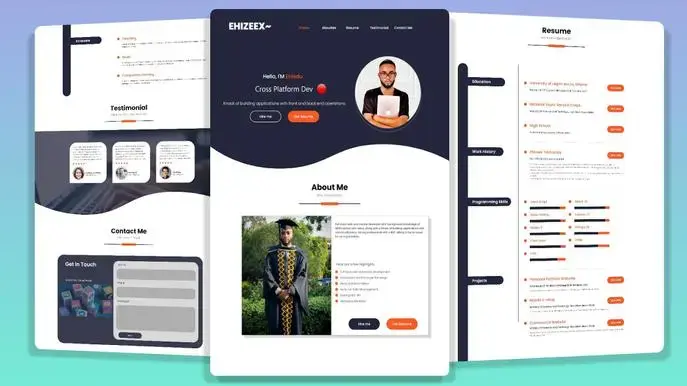
The Ultimate React Js Responsive Portfolio Website
Self-paced course
Price
Rating
Overview
In this course, you will learn how to develop stunning web applications with React JS,Bootstrap, RxJS, Node Js for the backend and decent number of libraries. I will lead you step by step from scratch to the final stage of deployment.
At the end of this course, you will be able to deploy the Website on Heroku server, push the source code to GitHub.
We will also learn how to use the react Owl Carousel to make the testimonial scroll from the right edge of the screen to the left edge of the screen.
The navigations will be displayed dynamically.
Students will learn how to implement Smooth Scrolling and Fade In Animation
Students will learn how to implement the react type effect changing different text based on timing.
You will be able to learn how to make downloadable pdf files which we implemented on the get resume Button
You will learn how to implement the call to action button using Rxjs
Student will be able to differentiate between Subjects and Observables
The instructor will teach you how to implement the observable and also how to subscribe to it in f=different component.
Take note, the observable we are gonna use in this course is the Subject. The subject is a special type of observable that allow value to be multicasted
Student will learn how to implement Email functionality using node mailer.
You will learn how to use the following packages for the backend
-
Node Monitor
-
Cors. (Cross-Origin Resource Sharing)
-
Concurrently
4)Express Js
You will also learn how to create Middleware
The Link to the Complete Source code and material i used in this course will be in the resource.
Welcome to The Ultimate React Js Portfolio Web Development Course!
Who this course is for:
- Beginner of Javascript, React, Bootstrap who want to learn how to build professional web apps
- All the students who wants to create the responsive website design or development
- Students who want to Creative Next Level Portfolio Website
- Students who want to build Real world website design
Similar courses
Featured articles
1104 students
English
Beginner